This will require community feedback and coordination. The website could use a new look with theme, colors, etc. documented. It will also need to align with Develop a new logo. If you have the time and skills to work on this, start a discussion here!
How about a layout similar to this with some essential elements? The main picture would be a person using a cell phone with ODK on it looking into the vista.
The next section would start with the history icon - how ODK came about. Next would be How I Use ODK filled with stories of how people have used it to inspire ideas in other people The stories could be culled from this forum. Then the downloads icon would allow users to get the software. Then How can I help would list links to GitHub, etc.
The last yellow section could a be a contact section. Or it could hold a small library of links.
Hsiu-Ling
ODKDraft.docx (1.5 MB)
I would like one more thing add in user stats section like right now we are doing leader board which is not country specific.
If possible for you than try to make add this section as well in country specific.
Narendra
Hi @hc02ca, thanks for introducing yourself in the Community forum and thanks for posting here! If you also feel comfortable adding a profile picture that'd be great.
Your suggested layout reflects some of the web design trends for a website landing/home page. I think your suggestion would make it a bit more friendly for visitors who aren't already familiar with the project. It would also help the website look a bit more modern.
The website re-design will have to also consider navigation through the site and page structure. Does it include a space for everything we need on the website?
Perhaps if the landing page had a large picture, it could be a rotating picture from community submissions.
I am talking about https://forum.getodk.org/u this page. I was thinking that if possible can we redesign our page like https://www.sololearn.com/Leaderboard/ where a person was able to see his rank.
And one more thing that I was thinking that if possible can we put a search box on the main website. Like right now if anyone wants to search something then he needs to do hurdle a lot.
Search Box is a great tool this can be also added to forum as well because there are many copies of same questions are in forum, so we can think of Search Box as well.
Narendra
This forum site was just recently redone and migrated over from the old setup on Google Groups. This site is running using the Discourse platform. I'm not sure what ranking options are available. The main website redesign is separate from the forum, although it will need to include link(s) to the forum. Both this forum and the ODK docs already have search functionality built in.
Thanks for clearing me.
See attachment.
ODKDraft3.docx (1.5 MB)
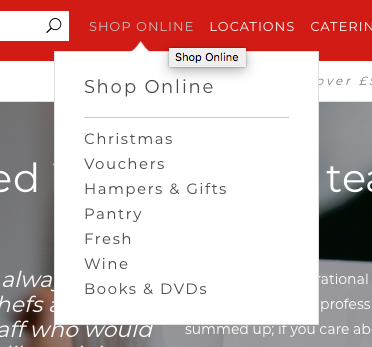
When you click on any of the menu items at the bottom, a pop up menu should appear with available links like the attached picture. (PopUpMenu.png)

Inching forward...more essential elements grouped together...
Stories will come from Deployment page on website, https://opendatakit.org/about/deployments/, ODK Forum Showcase Thread and ODK Forum Introduce Yourself Thread (maybe) HowIUseODK.docx (2.2 MB)
Clicking on a photo could bring up its story. HowIUseODK2.docx (2.0 MB)
The textbox could be transparent. 
Never mind about the stuff... There's already a thread elsewhere in the forum going about this. Sorry.
I don't remember where the link is now...it was late at night. I will post it if I can find it again, until then more layout suggestions.
AboutDraft information comes from About Section on website, except for the Vision info which comes from home page.
AboutDraft.docx (1.0 MB)
DownloadsDraft is next. The name should probably be changed to Software or Products eventually.
DownloadsDraft.docx (177.8 KB)
Rational behind DownloadsDraft...
To get a system in place as effortlessly as possible, how about starting with the core three and having all the necessary links closer by?
Menu options:
Download leads to downloading of the latest version.
Documentation leads to Official Documentation http://docs.opendatakit.org
Need Help? leads to ODK forums https://forum.getodk.org
Source Code leads to Github, specifically where that project is hosted. Example: For Build
https://github.com/opendatakit/build
The flow, I hope, is obvious. Download software in preparation for installation. See documentation for specifics of how to install. Go to forums if there are still issues. Source code is for those who want to add code after seeing apps working.
This layout will accommodate what has been already been stated – that the software was meant to be in units so it can be swapped in and out easily.
This is your new website I think. I knew I wasn't blurry eyed late at night.
There are two threads about a website re-design. It's confusing so I'm closing this thread.
Let's continue the website conversations here: Future of new ODK web site?