What high-level problem are you trying to solve?
Address the desire to be able to display a text placeholder for images when they cannot be displayed, or doing so is not appropriate. For example, when using a screen reader or when needing to render a form in a purely textual manner (eg preview, automated testing, etc)
Any ideas on how ODK could help you solve it?
-
Introduce a new (optional) feature to XLSForm to be able to provide a text 'description' alongside any
imagemedia attachment, in either the main survey or in choice options; egimage_description -
Introduce a corresponding new (optional)
form=attribute option (for text strings) that - in addition to the existing<value form="image">that today associates image media to the text - can provide an additional textual description of the image; eg<value form="image_description">. [I'll call this option A]
Alternatively, instead of adding a newform=attribute, extend the existing<value>element, only forform="image", to include an optionaldescriptionfield [I'll call this option B]
Upload any helpful links, sketches, and videos.
This feature request is being driven by the desire to be able to associate a text description placeholder for any images shown in a form, primarily to support screen readers for web-based forms. Specifically, if this information is available in a form then the (web) renderer, eg Enketo or ODK's new Web-Forms can use it to appropriately populate a suitable <img src="img_girl.jpg" alt="Girl in a jacket"> alt attribute in the resulting HTML rendition, to then be picked up by a screen reader.
Further, as noted, there may be other circumstances where a purely text-based rendering of forms is desired - eg preview, printing, testing - so the availability of image descriptions in form definition could have uses elsewhere too.
Proposal: XLSForm image_description column
Add a new column to XLSForm for specifying an image description. This column will contain text to associated with the image, eg a description. This text will obviously need to change according to the selected language (which in fact can display different images according to the current language!).
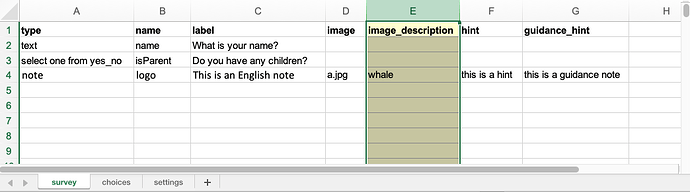
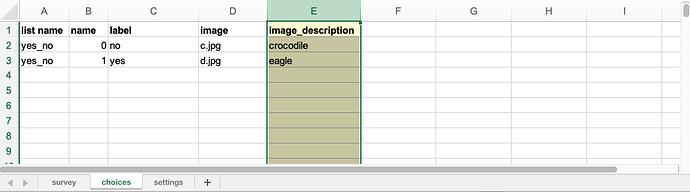
For a monolingual form, this would look like:
MonoLingualImages_proposed.xlsx (18.6 KB)
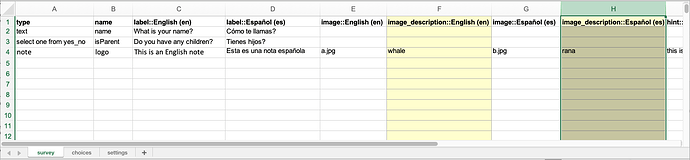
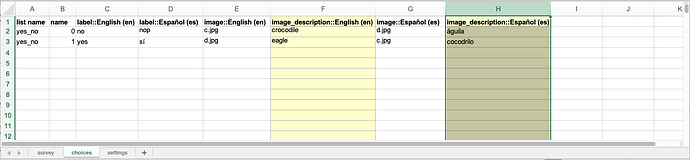
For a multi-lingual form this would look like:
MultiLingualImages_proposed.xlsx (19.0 KB)
Proposal: XForm new form attribute [option A flavor]
The above new image_description column would - under option [A] - be translated into a new optional element alongside the existing optional media associated with text. In the above example of a monolingual form this would look like in XForm:
MonoLingualImages_proposed.xml (3.1 KB)
For a multi-lingual form this would look like in XForm:
MultiLingualImages_proposed.xml (4.7 KB)
I believe this is consistent with how related things like media and guidance hints are being expressed in ODK XForms presently:
These image descriptions are basically supplementary to existing images (in both form controls and options), which in turn are supplementary to text labels. Hence it seems natural to add them as a new additional form="image_description" attribute to the existing form="short" (unused?) and form="image" extensions for labels.
(an option [B] flavor of this is ostensibly the same; I summarize the difference in Unresolved Issues, below)
Unresolved Issues
-
select a suitable new name for the XLSForm column containing image descriptions. I propose image_description (see above XLSForm examples), but have no strong preference.
-
[A] select a suitable name for a new
form='...'attribute in XForm with which to define the associated text description; eg<value form="image_description">eagle</value>(see above XForm examples) -
or [B] select a suitable optional attribute name (only) for the existing
form='image'attribute in XForm, with which to add additional optional text for the specified image file; eg<value form="image" description="whale">a.jpg</value>
I have a slight preference for [A] just because in [B] the manner in which you specify the image filename (XML element body) vs image description (XML element attribute) is quite different. [A] also lends itself well to being able to specify an image description alone, although I don't see this being particularly useful for screen readers or when such might be required.
If [A] is the chosen path, then another unresolved issue - for both XLSForm and XForm - is:
- if an image description is provided but an actual image is not, is this a fatal error (in either XLSForm, or in XForm for that matter) or just a warning?
Other things considered
For the purpose of just populating alt text just for the images shown against form controls - eg logos at the start of a form - this could also be accomplished using custom body attributes.
However, this would not readily accommodate permitting multi-language translations for image descriptions (it would effective entail adding a custom attribute for every language!).
Nor can corresponding custom attributes be specified for choice options AFAIK (and even if you could, you are back to custom attribute for every language...). Meaning you couldn't provide screen readers an alt text description for image-only based select questions.