1. What is the issue? Please be detailed.
In the current beta (2024.3.0 Beta 0) and current release (2024.2.0), text fields behave differently to a previous release (2024.1.3)
In the current release and beta
- the
rowsparameter doesn't do anything - when entering a lot of text, it doesn't autowrap, instead it continues on a single neverending line with text disappearing off the left hand side (L to R entry)
- the ability to manually enter a carriage return is gone, the key is missing from the virtual keyboard and the key on a connected keyboard doesn't do anything
the masked appearance was added in the latest release, but I can't see any other changes for text in the release notes that might be related.
2. What steps can we take to reproduce this issue?
Create a form with a text field and a parameters value for rows, test on old and current release for
- Ability to set rows
- Ability to input a user entered carriage return
- Ability for text to wrap when end of screen reached
4. Upload any forms or screenshots you can share publicly below.
Same form for all screenshots. Beta on different tablet, but both are Galaxy Tab S8+
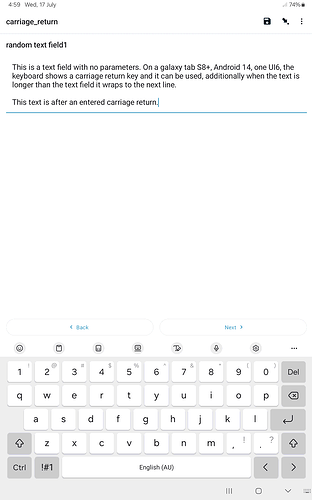
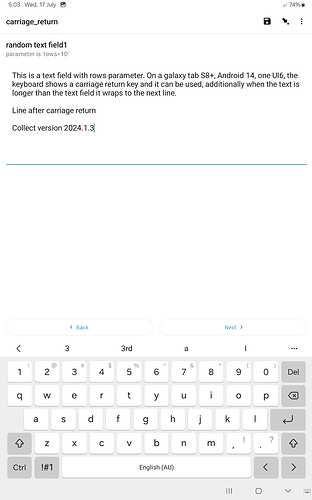
2024.1.3:
No rows parameter, CR and autowrap working:
rows=10 working, CR and autowrap working
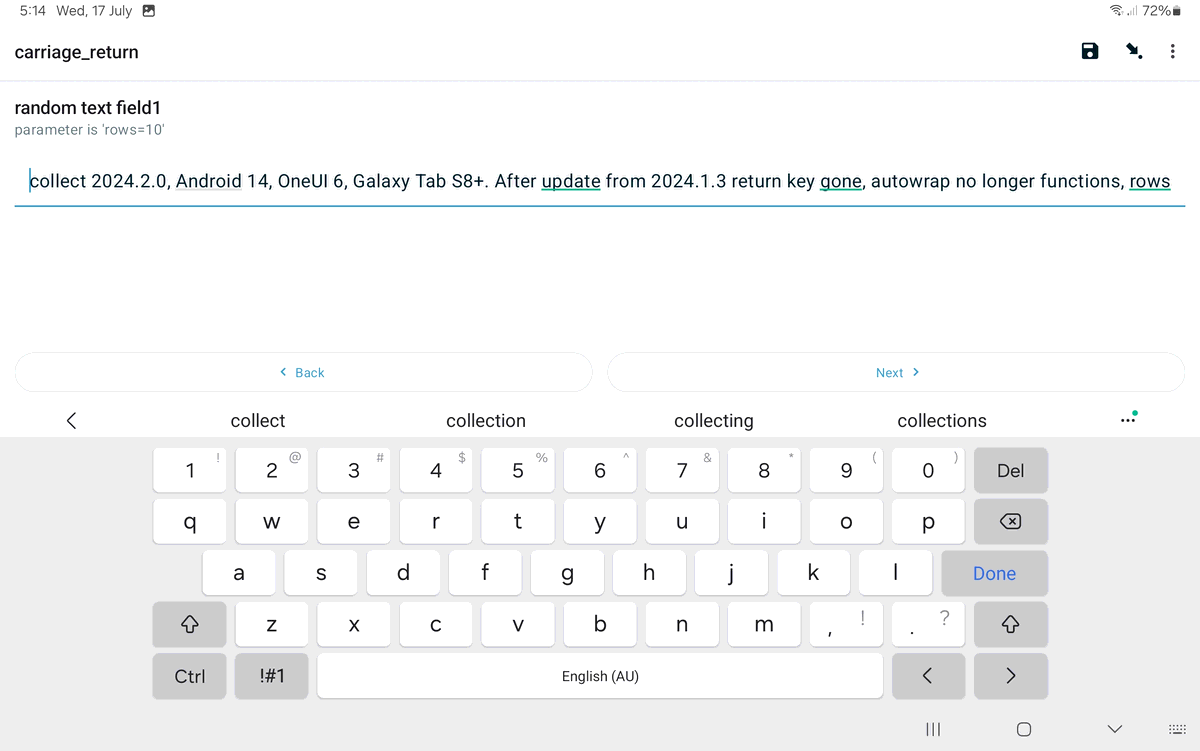
2024.2.0:
rows=10 not working, CR not working and key missing on kb, autowrap not working
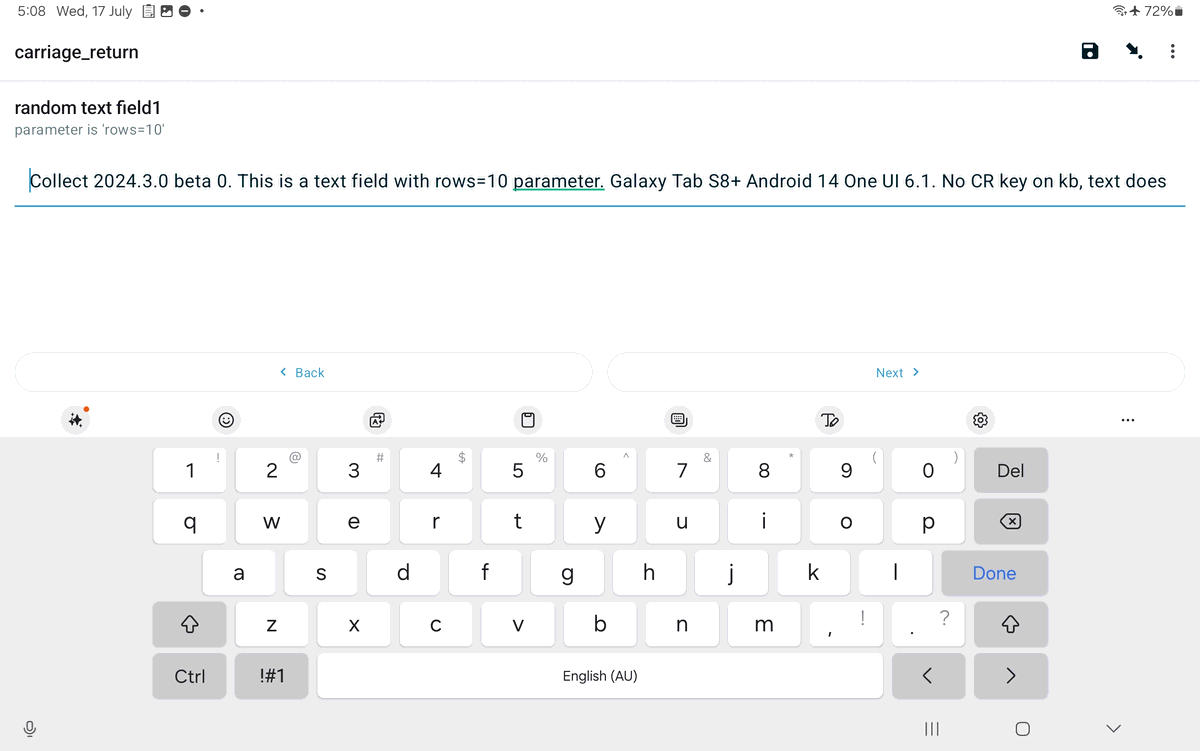
2024.3.0 Beta 0:
rows=10 not working, CR not working and key missing on kb, autowrap not working