I thought I might share some of the design I've done in iXForms, since this is how I approached the whole issue of displaying a (fundamentally hierarchical) XForm. In Collect, you essentially swipe linearly thru pages of the form - typically one question per 'page', or at most a few adjacent questions grouped together onto the same page using a field-list. Instead, by default, I display the entire form as a single page (!), in which you scroll up or down freely over all the questions. Before addressing groups specifically, let me describe this in a bit more detail...
A Page
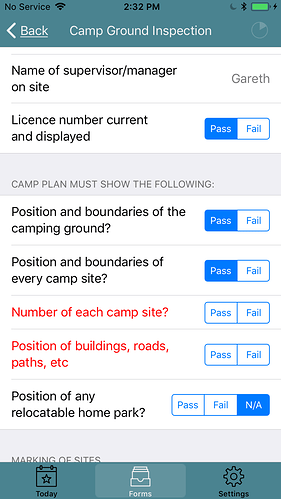
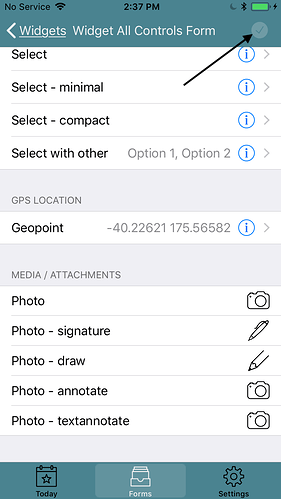
Because all the questions are shown on the same smoothly scrolling page, as much as possible I therefore try to keep their respective control widgets compact so that they can display and operate 'inline'. This minimizes the visual jarring that occurs when constantly flipping between screens. For example, I maximize the use of inline selectors (iOS UISegmentedControls) for select-ones, to which I've ascribe the 'minimal' appearance tag. Single line text, number and decimal controls can likewise be naturally displayed inline.
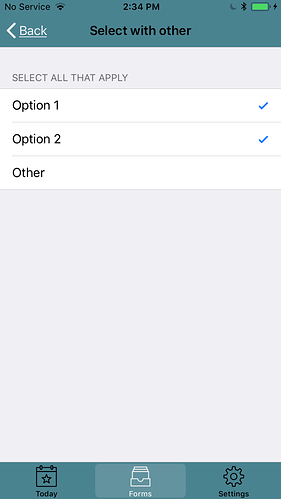
[Aside: I'd like to do likewise for select-multis, but iOS guidelines require UISegmentedControl segments be mutually exclusive. For this reason all my select-multis currently push a new screen, even if their appearance is 'minimal'. I also support open selections, for both select-one and select-multi, which necessitates pushing a new screen because you must display both the picker and potentially a keyboard at the same time.]
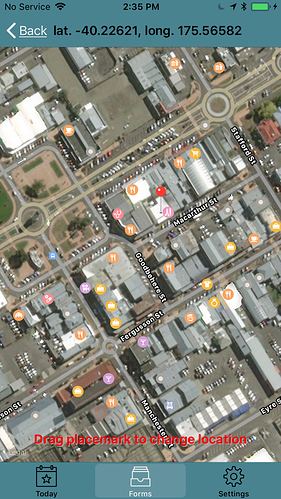
For these and some other controls, pushing a whole new screen makes more sense or is required because of the amount of contextual information necessary to adequately render that control; eg capturing photos, signatures/drawing, GPS map (geopoint/geoshape/geotrace). So, without any groups, the form is basically a long list of questions which you can fill in at any time in any order. Occasionally a particular control type will push a new screen, after which you'll pop back when finished.
Flow Control
Because I dont force users to answer questions linearlly, controls anywhere in the form can appear and disappear while you are filling things in, according to their relevent logic. This is actually quite nice, because you get an immediate visual indication when something pops up because of how you answered a question; it's relevant context is obvious. Further, because there is no enforced order to answering question, any required but unanswered questions are highlighted in RED, so that you can quickly scan the form and see what remains. Finally, because there is effectively no 'end' of the form, there needs to be something to clearly indicate when the form is 'Complete'; that is, all required (and relevant) questions have been answered. For this I update a progress icon (pie chart) as you fill things in. When the form is done it shows a tick mark, indicating the form is now submit-able.
Finally, Groups
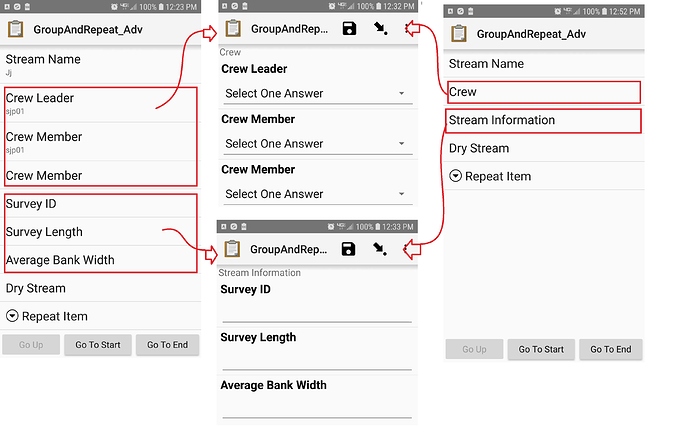
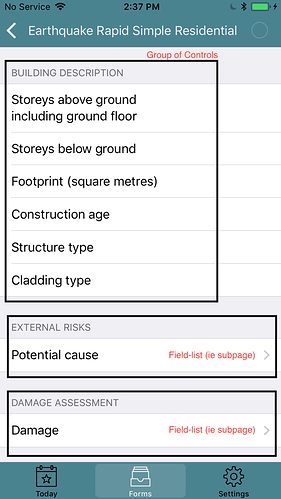
In regards to grouping, putting multiple controls in a group causes their respective rows to be displayed together in a section on the current page, with the group label becoming the section header. Again, this is a very common iOS UI design (basically UITableView rows and sections). This allows logically related controls to be visually grouped together in the same section on the page.
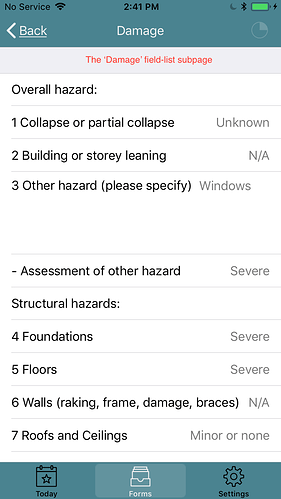
Putting all the controls on a single scrolling page, even after grouping some of them into sections, can still become unweildly when dealing with very long forms. And sometimes you simply want to display a bunch of related controls and/or groups together, distinct from everything else. For this reason I allow explicitly displaying controls/groups on different actual pages/screens, resulting in a multi-page form. To accomplish this I leverage the XForms field-list: defining a field-list starts a new page and everything under that field-list group, either individual controls or section groups (or even sub-pages!), will appear on that new page. The field-list group itself is represented within its parent page/group as single row containing the field-list name (ie page stub), with the usual chevron indicating that tapping on that row will drill down and open that page. Again, this is all standard, intuitive iOS behavior.
The real beauty of all this is that you can actually implement a full XForms hierarchy of pages, with each page possibly containing various different sections of related controls (ie XForm groups), which may in turn drill down to other sub-pages (ie XForm field-lists). Groups can contains subpages, subpages can in turn contain subgroups or further subpages, ...
Sequential Pages
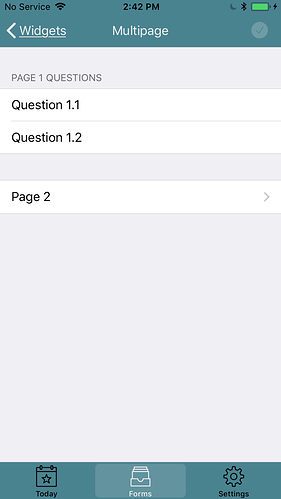
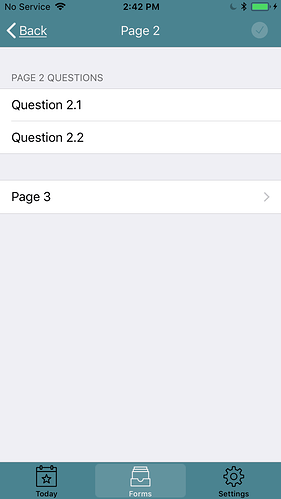
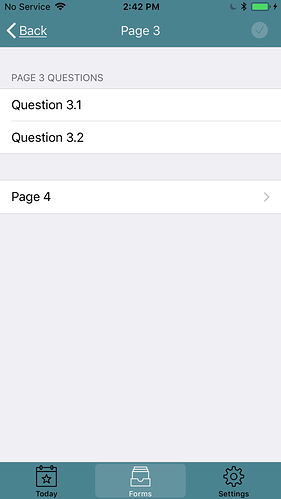
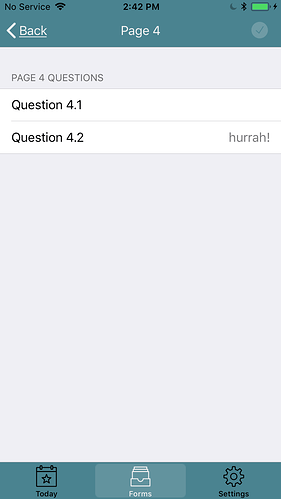
This page/group hierarchy can still support a more linear workflow, if desired, where you move through the form sequentially one page at a time (ala ODK Collect). It just requires a careful arrangement of pages and groups when defining your form. For example, the following XForm:
<h:body>
<group>
<label>Page 1 Questions</label>
<input bind="q11">
<label>Question 1.1</label>
</input>
<input bind="q12">
<label>Question 1.2</label>
</input>
</group>
<group appearance="field-list">
<label>Page 2</label>
<group>
<label>Page 2 Questions</label>
<input bind="q21">
<label>Question 2.1</label>
</input>
<input bind="q22">
<label>Question 2.2</label>
</input>
</group>
<group appearance="field-list">
<label>Page 3</label>
<group>
<label>Page 3 Questions</label>
<input bind="q31">
<label>Question 3.1</label>
</input>
<input bind="q32">
<label>Question 3.2</label>
</input>
</group>
<group appearance="field-list">
<label>Page 4</label>
<group>
<label>Page 4 Questions</label>
<input bind="q41">
<label>Question 4.1</label>
</input>
<input bind="q42">
<label>Question 4.2</label>
</input>
</group>
</group>
</group>
</group>
</h:body>
results in a form where the last row on each page takes you to the next page; eg having the 'Next Page' button at bottom of each page.
Or you can construct a similar XForm where the 'Next Page' button is at the top. In both cases the standard back button serves the purpose of 'Previous Page'.
The only caveat when constructing forms using these principles is that you have to be somewhat careful when nesting sections (ie XForm groups) within pages (ie XForm field-lists). Specifically, you cant have a section group immediately within another section group; instead they must be interspersed with a new page. [but you can have a page immediately within a page, the nested page simply appears as a single page stub row within its encompasing page].
There it is. Perhaps something here will help get the creative juices flowing around different ways you can display groups, field-lists, etc within a revamped Collect someday...